Internetowy podręcznik do nauki informatyki i innych przedmiotów w Zespole Szkół Ogólnokształcących STO64
| Lekcja 13 | ||||
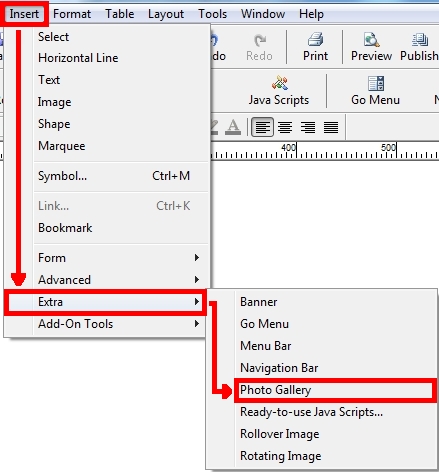
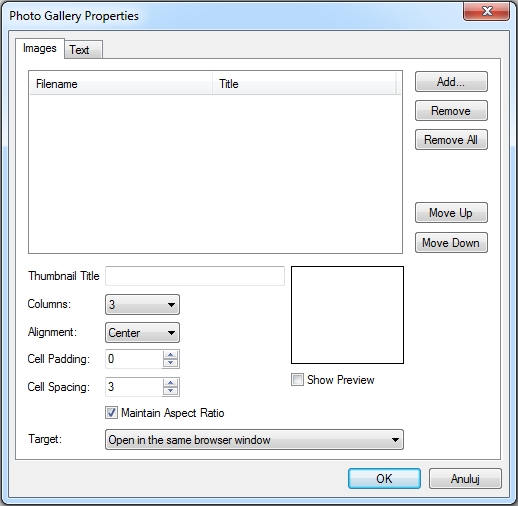
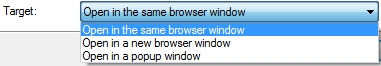
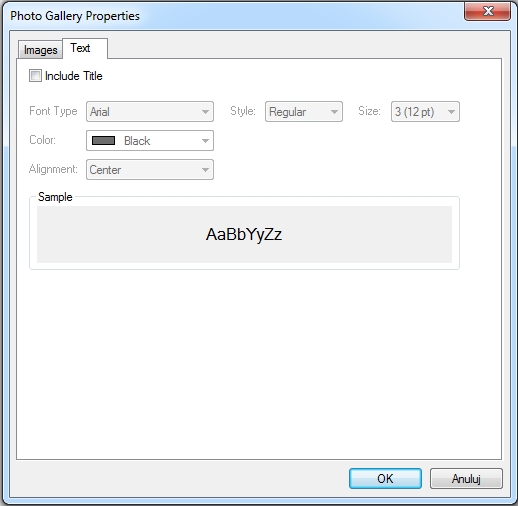
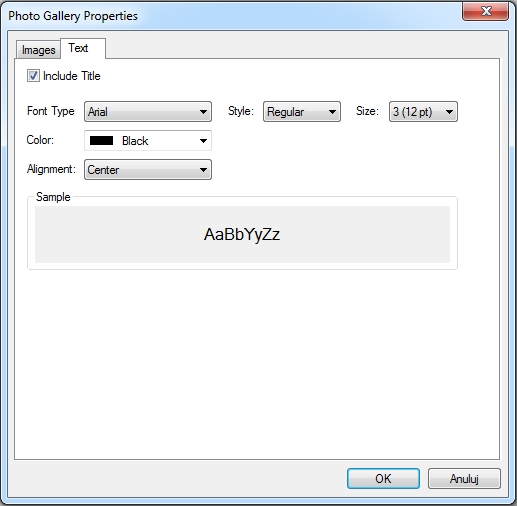
| Web Builder - narzędzie GALLERY | ||||




|
||||
Prawa autorskie- Zespół Szkół Ogólnokształcących STO64 im. Juliusza Słowackiego w Krakowie, autor projektu- nauczyciel STO64 Marek Czerwiński